Getting started in web design? You have landed at the right address. This is a complete guide to Web Design which will help you learn everything needed to create a website so that you design your web presence to add value to your specific business and stand out from millions of other templates.
Web Design, in the simplest term, is the process of planning, conceptualizing, and arranging content intended to mark your business or individual presence on the Internet. In today’s world, we design has moved beyond just the websites to web apps, mobile apps, and user interface design. The latest web design focuses on making your website look appealing along with offering simplified user experience.
“There are three responses to a piece of design – yes, no, and WOW! Wow is the one to aim for.”- Milton Glaser
Web design is a compilation of several skill sets, including creating engaging content, designing visually appealing images and color schemes, optimization for search engines, optimization for conversions, branding and so much more.
Web design ideas
With this article, we aim to get you acquainted with strategies and approaches that will lead you to create a website with exceptional user experience.
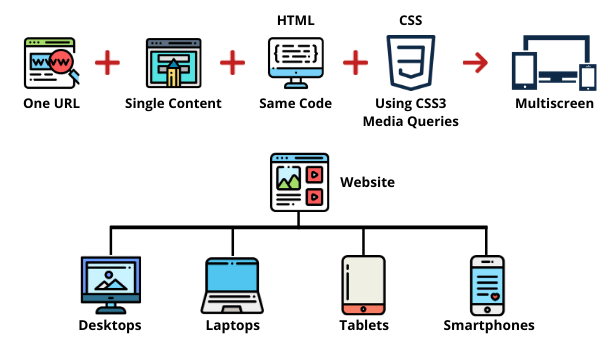
1. Web Design Framework
It is the UI design framework or wireframe of the website that speeds up the development of a web design process. Developers use frameworks to create beautiful and responsive designs. A framework, ideally, should:
- Be an open-source
- Be customizable as per the project need
- Work on all browsers
- Enhance all HTML elements

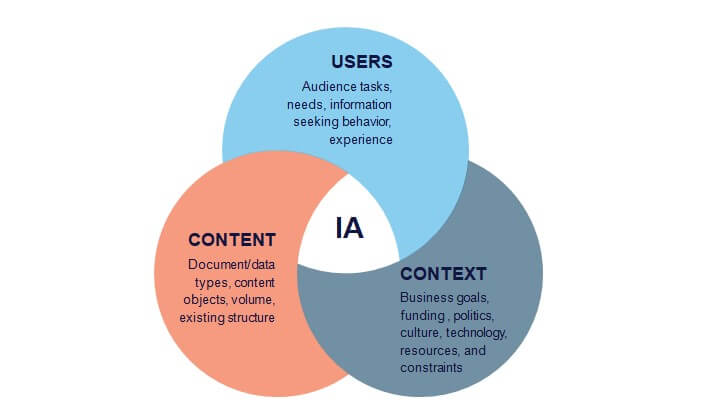
2. Information Architecture
Organizing the information that you intend to put on your website in an organized manner is called Information Architecture. The need for a full-proof IA exists to help users to navigate a complex set of information. While developing IA, one has to keep a tab on everything, right from creating the user journey to future-proofing the process.

To put it simply, IA is the “art and science of organizing and labeling data including websites, intranets, online communities, software, books and other mediums of information, to support usability”.
3. Web Navigation
A website’s conversions, sales, and bounce rates heavily rely upon the navigation and its ease. Creating, clear, hierarchical website navigation that leads your visitors to find what they want instantly increases your web visit rates, thereby improving your SEO rankings too.
FACT: Industry experts believe that “an ideal website navigation structure should allow someone to land on any page on your site and find what they need within 3 clicks.”
It’s imperative to link all the menus and buttons on a website with the navigational elements of your website. Internal and external links should have clear differences. Ensure that all internal links open in the same tab while external links can lead the user to a new window or tab.
While designing navigation, a developer needs to focus upon:
- 1. Choosing a pattern based on the user’s needs
- 2. Assigning priority levels to the navigation options
- 3. Giving visibility to the navigation
- 4. Enhance all HTML elements
Always double-check the functionality of the links added to your website. 404 errors or broken pages are a huge disappointment for the users.
4. Search Bar
With users getting picky with time, the value of the search bar has become unparalleled. Some users to your website might visit it looking for a particular piece of info, product, or images. They just type the query in the search bar and voila they get what they are looking for. While designing a search box, one must remember to:
- Place the search bar at a visible spot
- Check the size of the input box: shouldn’t be too big or too small
- Add a search box on every page

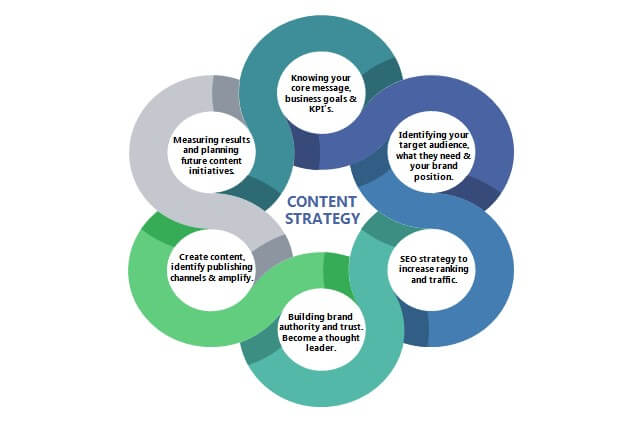
5. Content Strategy

Defining a content strategy aligned with your web presence goals is perhaps the most important part of web designing. We’ve all heard “content is king” over and over again. Content is a mix of visuals and text matter that the user sees on a website. Sharing common grounds with user experience (UX), interface design, web development, SEO, content marketing, public relations, and traditional “offline” marketing, content can make or break your objectives.
An effective content strategy needs to be mission-specific, relevant, comprehensive, and adaptable. Videos, blog posts, social media messages, podcasts, press releases, white papers, etc. are a part of a content strategy and must sync with your web goals.
6. Visual Elements
The most crucial component of web design is the visual appeal it brings to the forefront. Just like the real world, first impressions are critical even in the virtual world, so you would prefer to woo your audience the moment your page loads. This simply means that your design should be simple, familiar, intuitive, clean, and accessible. Using ample whitespace (or padding and margins) to give the elements of your site room to breathe, and grid-based designs to bring an organized, structured look to your website can. Of course, strong photography and graphics provide comprehensive information to your text but ensure that the images complement each other and go with your business branding.
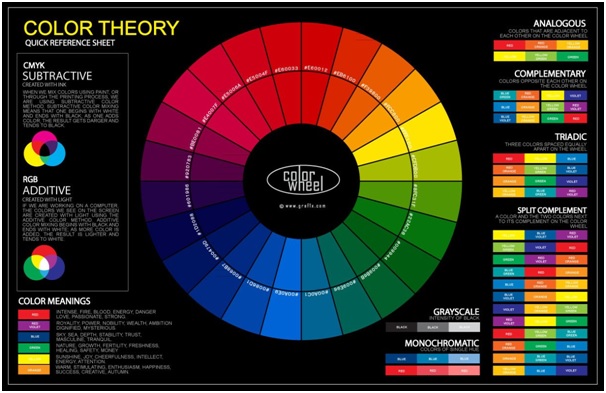
Choosing a centralized color scheme for your website is also an integral part of web design. Most web-design beginners start with creating brand-specific color palettes as it’s this element that forms opinions for your website in your visitor’s brains.

Most people don’t know this and often choose to even notice the power of typography and fonts. When designing a website, it’s imperative to choose easy-to-read font pairings that complement the design.

The world has come leaps and bounds in the field typeface options. Typographs are now crafted for specific screens and designed to enhance legibility. Just as printed fonts trick the eye to increase legibility, like ink traps, good web fonts will do the same. Designers can now take a break from Times New Roman and get access to typefaces that are web-safe and accessible. Google Fonts, Font Library, are a few that offer easy integration and a wide range of choices.
The most powerful visual element today is the video. Businesses that aren’t transitioning from text and images to videos will be left behind as an underperformer.

The attention span of web users has gone down and videos are a safe haven for websites as these allow visitors to consume more content within a short timeframe. Videos engage more traffic than the static text of images, so creating more interactive and visual content is essential.
Conclusion
Web design is nothing less than wizardry, especially for beginners. Although neophytes can usually recognize good designs over bad, contriving the perfect magic potion from scratch rarely happens.
As web designers drudge over complex instruments, sophisticated tools, and the ever-tedious conversions between RGB colors and hex codes, they all hope to find the whimsical combination that creates the perfect balance between innovative creativity and business prowess.